Vẽ Use Case Diagram là một kỹ năng quan trọng cho bất kỳ ai làm việc trong lĩnh vực phát triển phần mềm. Nó giúp minh họa các tương tác giữa người dùng và hệ thống, làm rõ yêu cầu và chức năng của phần mềm. Bài viết này sẽ hướng dẫn bạn cách vẽ use case diagram một cách chi tiết, từ cơ bản đến nâng cao.
Hiểu Về Use Case Diagram
Use case diagram là một loại biểu đồ UML (Unified Modeling Language) được sử dụng để mô tả chức năng của một hệ thống từ góc nhìn của người dùng (actor). Nó tập trung vào “những gì” hệ thống làm chứ không phải “làm thế nào” hệ thống thực hiện. Mỗi use case đại diện cho một hành động hoặc một chuỗi hành động mà người dùng thực hiện trên hệ thống.
Các Thành Phần Chính Của Use Case Diagram
- Actor: Đại diện cho người dùng hoặc hệ thống bên ngoài tương tác với hệ thống. Actor được biểu diễn bằng hình người que.
- Use Case: Đại diện cho một chức năng hoặc hành động cụ thể mà hệ thống cung cấp. Use case được biểu diễn bằng hình elip.
- System Boundary: Biểu diễn ranh giới của hệ thống. Nó cho thấy những use case nào nằm trong phạm vi của hệ thống. System boundary được biểu diễn bằng hình chữ nhật.
- Relationships: Các mối quan hệ giữa các thành phần, bao gồm:
- Association: Mối quan hệ giữa actor và use case, biểu diễn sự tương tác.
- Include: Một use case được include trong một use case khác, thể hiện việc tái sử dụng chức năng.
- Extend: Một use case mở rộng chức năng của một use case khác trong một điều kiện cụ thể.
- Generalization: Mối quan hệ kế thừa giữa các actor hoặc use case.
Các Bước Vẽ Use Case Diagram
- Xác định Actors: Xác định tất cả các actor tương tác với hệ thống. Ví dụ: khách hàng, quản trị viên, hệ thống thanh toán.
- Xác định Use Cases: Xác định tất cả các chức năng mà hệ thống cung cấp cho mỗi actor. Ví dụ: đăng nhập, xem sản phẩm, đặt hàng, thanh toán.
- Vẽ System Boundary: Vẽ hình chữ nhật bao quanh các use case của hệ thống.
- Vẽ Relationships: Vẽ các mối quan hệ giữa các actor và use case, cũng như giữa các use case với nhau.
- Kiểm Tra và Hoàn Thiện: Kiểm tra lại diagram để đảm bảo tính chính xác và đầy đủ.
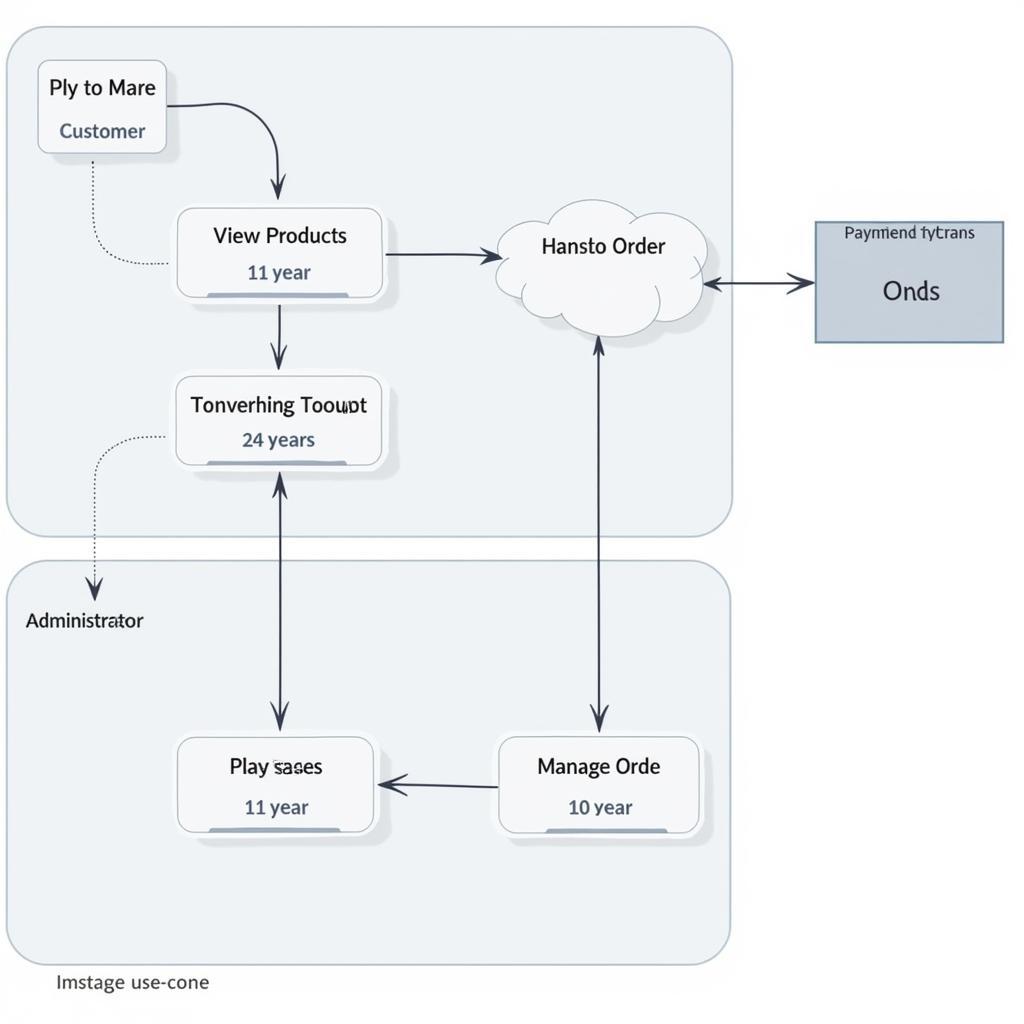
Ví Dụ Vẽ Use Case Diagram Cho Hệ Thống Bán Hàng Online
Giả sử chúng ta cần vẽ use case diagram cho một hệ thống bán hàng online. Các actor có thể là Khách hàng, Quản trị viên và Hệ thống thanh toán. Các use case có thể là Đăng nhập, Xem sản phẩm, Thêm vào giỏ hàng, Đặt hàng, Thanh toán, Quản lý sản phẩm, Quản lý đơn hàng.
Nguyễn Văn A, một chuyên gia về UML, chia sẻ: “Use case diagram giúp chúng ta hiểu rõ hơn về yêu cầu của hệ thống từ góc nhìn của người dùng. Nó là một công cụ hữu ích trong giai đoạn phân tích và thiết kế hệ thống.”
Mẹo Vẽ Use Case Diagram Hiệu Quả
- Giữ cho diagram đơn giản và dễ hiểu.
- Sử dụng tên ngắn gọn và rõ ràng cho các actor và use case.
- Tập trung vào các chức năng chính của hệ thống.
- Sử dụng các công cụ hỗ trợ vẽ use case diagram.
 Ví dụ vẽ Use Case Diagram cho hệ thống bán hàng online
Ví dụ vẽ Use Case Diagram cho hệ thống bán hàng online
bt thực hành vẽ lược đồ use case
Kết luận
Vẽ use case diagram là một bước quan trọng trong quá trình phát triển phần mềm. Nó giúp làm rõ yêu cầu và chức năng của hệ thống, tạo nền tảng vững chắc cho các giai đoạn tiếp theo. Hy vọng bài viết này đã cung cấp cho bạn những kiến thức cơ bản về vẽ use case diagram.
FAQ
- Use case diagram là gì?
- Tại sao cần vẽ use case diagram?
- Các thành phần chính của use case diagram là gì?
- Các bước vẽ use case diagram như thế nào?
- Làm thế nào để vẽ use case diagram hiệu quả?
- Có công cụ nào hỗ trợ vẽ use case diagram không?
- Use case diagram khác gì với các loại biểu đồ UML khác?
Bạn có thể tham khảo thêm các bài viết khác trên web như cách vẽ vịt và bai giang dien tu vẽ một số dụng cụ nghề.
Khi cần hỗ trợ hãy liên hệ Số Điện Thoại: 02933878955, Email: [email protected] Hoặc đến địa chỉ: QCRW+366, Vị Tân, Vị Thanh, Hậu Giang, Việt Nam. Chúng tôi có đội ngũ chăm sóc khách hàng 24/7.