Vẽ Mockup Website là bước quan trọng không thể thiếu trong quá trình thiết kế website. Nó giúp bạn hình dung giao diện, bố cục và chức năng của website trước khi bắt đầu giai đoạn phát triển, từ đó tiết kiệm thời gian, công sức và chi phí. Vẽ mockup website cũng là công cụ giao tiếp hiệu quả giữa khách hàng và nhà thiết kế, đảm bảo sự thống nhất về ý tưởng và mong đợi.
Mockup Website Là Gì? Tại Sao Cần Vẽ Mockup Website?
Mockup website là bản vẽ phác thảo giao diện website, thể hiện bố cục, nội dung, và các yếu tố thiết kế khác. Nó giống như bản thiết kế kiến trúc của một ngôi nhà, cho phép bạn xem trước hình dạng, kích thước và cách bố trí các phòng trước khi xây dựng. Vẽ mockup giúp bạn xác định các vấn đề tiềm ẩn, tối ưu trải nghiệm người dùng và đảm bảo tính nhất quán trong thiết kế.
Việc vẽ mockup website mang lại nhiều lợi ích, bao gồm:
- Hình dung rõ ràng: Mockup giúp bạn “nhìn thấy” website của mình trước khi nó được xây dựng, dễ dàng hình dung giao diện và chức năng.
- Tiết kiệm thời gian và chi phí: Sửa đổi trên mockup dễ dàng và ít tốn kém hơn so với sửa đổi trên website đã hoàn thiện.
- Giao tiếp hiệu quả: Mockup là công cụ giao tiếp hiệu quả giữa nhà thiết kế và khách hàng, giúp đảm bảo sự thống nhất về ý tưởng.
- Tối ưu trải nghiệm người dùng: Vẽ mockup cho phép bạn kiểm tra và cải thiện trải nghiệm người dùng trước khi website đi vào hoạt động.
Một đoạn văn bản bổ sung về tầm quan trọng của việc vẽ mockup website, đặc biệt là trong việc giúp khách hàng hình dung và đưa ra phản hồi về thiết kế. Điều này giúp tránh những sửa đổi tốn kém và mất thời gian sau khi website đã được phát triển.
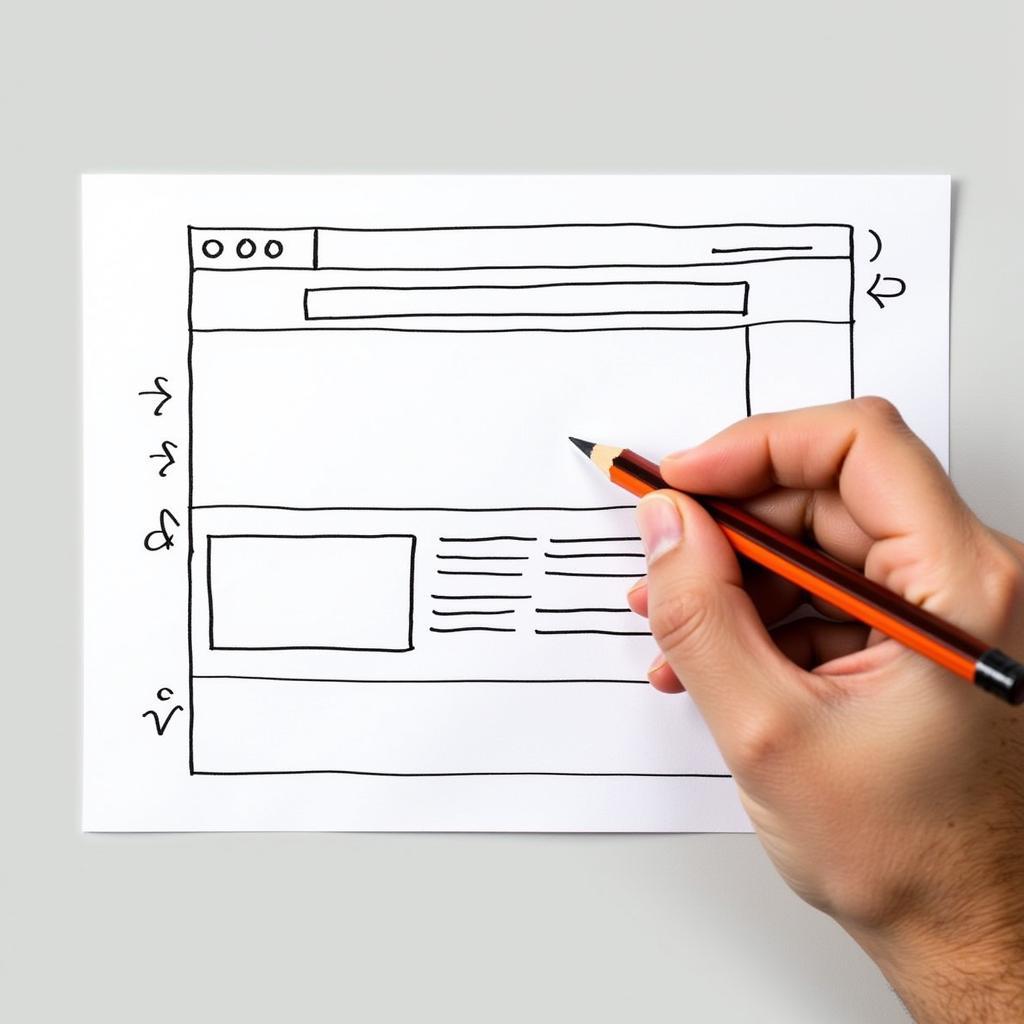
 Vẽ Mockup Website trên Giấy
Vẽ Mockup Website trên Giấy
Các Công Cụ Hỗ Trợ Vẽ Mockup Website
Có rất nhiều công cụ hỗ trợ vẽ mockup website, từ những phần mềm chuyên nghiệp đến các công cụ trực tuyến miễn phí. Lựa chọn công cụ phù hợp sẽ giúp bạn vẽ mockup website một cách nhanh chóng và hiệu quả.
- Phần mềm thiết kế đồ họa: Photoshop, Sketch, Figma là những phần mềm phổ biến được sử dụng để vẽ mockup website chuyên nghiệp.
- Công cụ vẽ sơ đồ: phần mềm vẽ sơ đồ cũng có thể được sử dụng để tạo mockup website đơn giản và nhanh chóng.
- Công cụ trực tuyến: Một số website cung cấp công cụ vẽ mockup website trực tuyến miễn phí, dễ sử dụng và không cần cài đặt phần mềm.
Một số công cụ còn cho phép bạn tạo mockup tương tác, mô phỏng trải nghiệm người dùng thực tế trên website. Điều này đặc biệt hữu ích trong việc kiểm tra và tối ưu thiết kế.
Hướng Dẫn Vẽ Mockup Website Đơn Giản
Dưới đây là các bước vẽ mockup website đơn giản:
- Xác định mục tiêu website: Xác định rõ mục tiêu và đối tượng người dùng của website.
- Lên ý tưởng bố cục: Phác thảo bố cục tổng quan của website, bao gồm header, navigation, content và footer.
- Vẽ các thành phần chính: Vẽ các thành phần chính của website, như logo, menu, hình ảnh và nội dung.
- Thêm chi tiết và hiệu ứng: Thêm chi tiết và hiệu ứng để mockup website trở nên sinh động và trực quan hơn.
- Kiểm tra và chỉnh sửa: Kiểm tra lại mockup và chỉnh sửa nếu cần thiết.
Nguyễn Hoàng Anh, chuyên gia thiết kế UX/UI tại TP. Hồ Chí Minh, cho biết: “Vẽ mockup website không chỉ là vẽ giao diện đẹp mà còn phải đảm bảo tính khả dụng và trải nghiệm người dùng.”
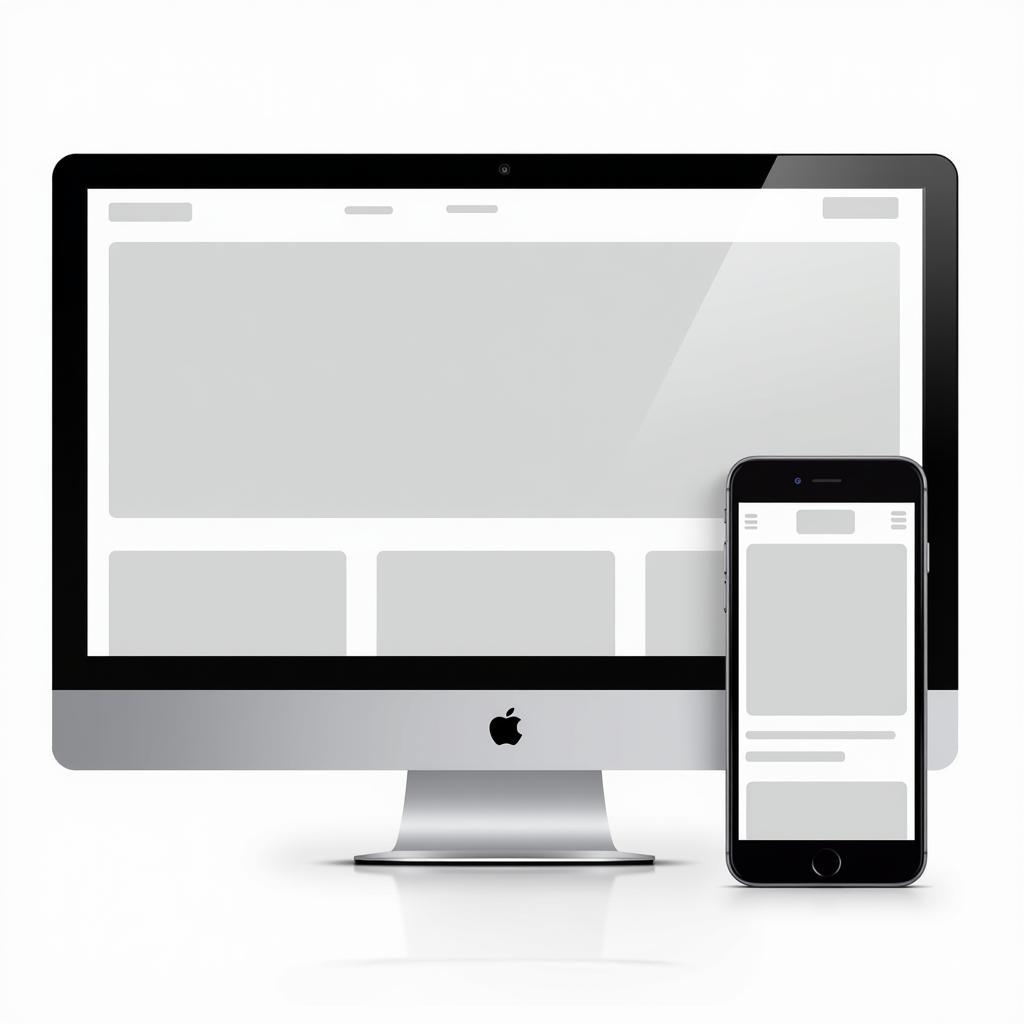
Vẽ Mockup Website Cho Thiết Bị Di Động
Ngày nay, việc tối ưu website cho thiết bị di động là vô cùng quan trọng. Khi vẽ mockup website, bạn cần xem xét cả giao diện trên máy tính và thiết bị di động. Đảm bảo thiết kế responsive, tức là giao diện tự động điều chỉnh để phù hợp với kích thước màn hình khác nhau.
Bà Trần Thị Mỹ Linh, giảng viên thiết kế web tại Đại học Khoa học Tự nhiên, chia sẻ: “Thiết kế responsive là yếu tố then chốt cho thành công của một website trong thời đại di động.”
 Vẽ Mockup Website Responsive
Vẽ Mockup Website Responsive
Kết luận
Vẽ mockup website là bước quan trọng giúp bạn xây dựng website thành công. Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích về vẽ mockup website.
FAQ
- Vẽ mockup website có khó không? Không hề khó, bạn có thể bắt đầu với những công cụ vẽ mockup website đơn giản và dễ sử dụng.
- Tôi cần có kỹ năng vẽ để vẽ mockup website không? Không cần, nhiều công cụ vẽ mockup website hỗ trợ kéo thả, rất dễ sử dụng.
- Tôi nên sử dụng phần mềm nào để vẽ mockup website? Tùy thuộc vào nhu cầu và kinh nghiệm, bạn có thể chọn Photoshop, Sketch, Figma hoặc các công cụ trực tuyến miễn phí.
- Vẽ mockup website mất bao lâu? Thời gian vẽ mockup website tùy thuộc vào độ phức tạp của dự án.
- Làm thế nào để vẽ mockup website responsive? Sử dụng các công cụ hỗ trợ thiết kế responsive hoặc sử dụng grid system.
- Vẽ mockup website có tốn phí không? Có nhiều công cụ vẽ mockup website miễn phí, bạn cũng có thể sử dụng bản dùng thử của các phần mềm trả phí.
- Tôi có thể tìm nguồn tài nguyên học vẽ mockup website ở đâu? Có rất nhiều tài nguyên trực tuyến, bao gồm video hướng dẫn và bài viết.
Gợi ý các câu hỏi khác, bài viết khác có trong web.
Bạn có thể tìm hiểu thêm về phần mềm vẽ sơ đồ trên website của chúng tôi.